<link type="text/css" rel="stylesheet" href="http://code.jquery.com/ui/1.10.3/themes/smoothness/jquery-ui.css" />
<script type="text/javascript" src="http://code.jquery.com/jquery-1.8.2.js"></script>
<script type="text/javascript" src="http://code.jquery.com/ui/1.10.3/jquery-ui.js"></script>
<script type="text/javascript">
$(function () {
debugger;
$('#<%=btnclick.ClientID%>').click(function () {
$("#popupdiv").dialog({
appendTo: "form",
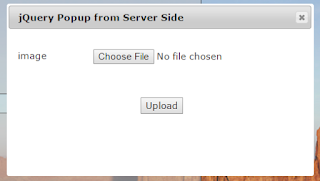
title: "jQuery Popup from
Server Side",
width: 500,
height: 280,
modal: true,
bgiframe: false,
});
return false;
});
})
</script>
<asp:Button ID="btnclick" runat="server" Text="Add " />
<div id="popupdiv" title="Basic modal
dialog" style="display: none">
<div class="row">
<div class="col-md-3">
image
</div>
<div class="col-md-7">
<asp:FileUpload ID="FileUpload1" runat="server" />
</div>
</div>
<div class="row" style="margin-left: 200px">
<asp:Button ID="btnUpload" runat="server" Text="Upload" UseSubmitBehavior="false"
OnClick="btnUpload_Click" />
</div>
</div>
</div>
using
System.IO;
protected void btnUpload_Click(object sender, EventArgs e)
{
if (FileUpload1.HasFile)
{
string fileName = Path.GetFileName(FileUpload1.PostedFile.FileName);
FileUpload1.PostedFile.SaveAs(Server.MapPath("~/image/") +
fileName);
string v = "~/image/" +
fileName;
}

No comments:
Post a Comment